Stack and Adaptive Layout
Add to favorites
Learn how to work with Fill, Fit and spacing rules to keep your layout adaptive
Play video
Build a 3D Site Without Code with Framer
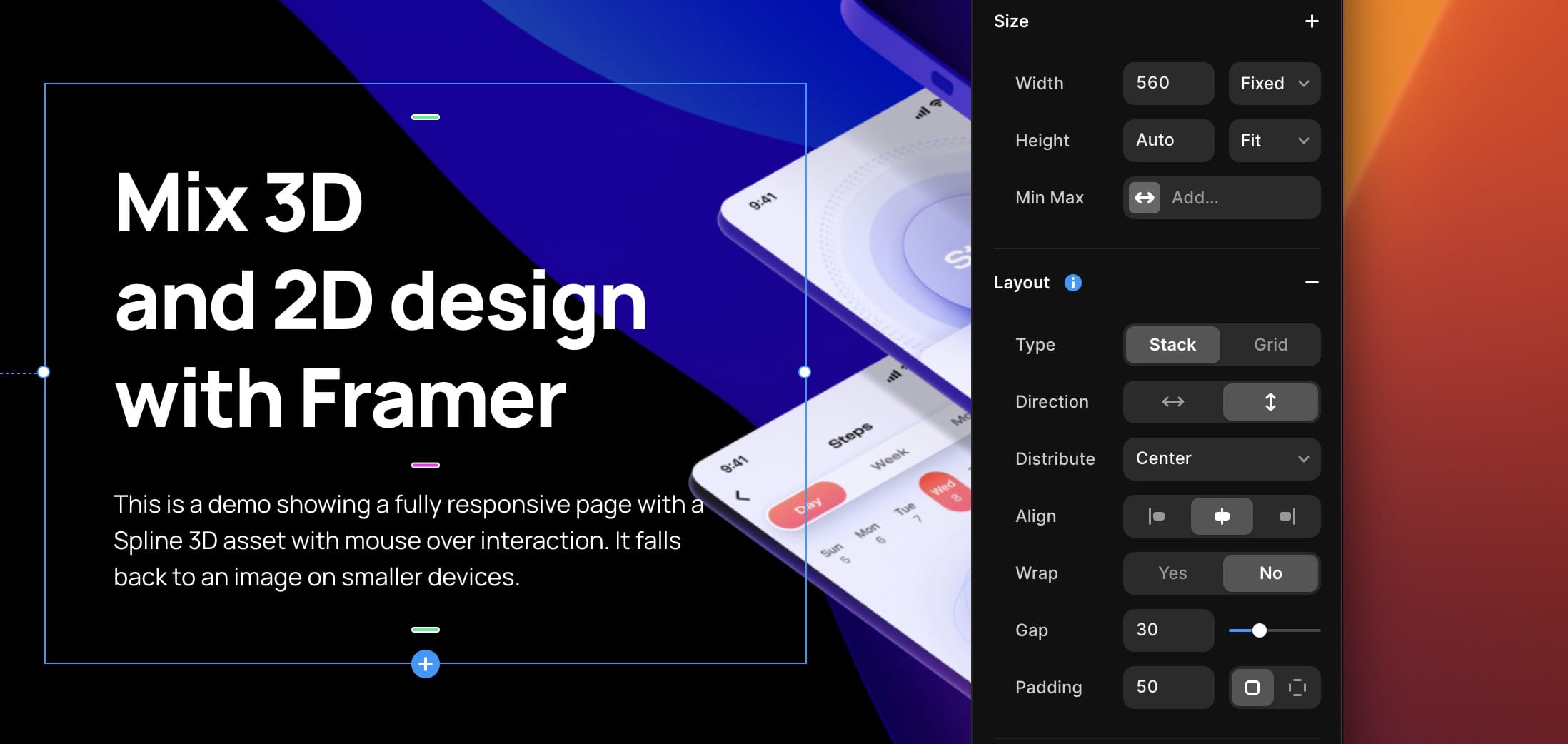
Layout Stack
Notice that by default, all your elements are positioned using absolute values. You can make them behave more like in CSS by using Layout. Similar to Flex, Layout allows you to stack elements and lets you control the alignment, gap, distribution, etc.

- Click on the + sign next to Layout in the inspector.
- Set the width and height to Fit Content if you want the container to automatically adapt to the content. Change the Title structure into 3 lines.
- Set the width to 460 since we want a Fixed size for this stack.
- Select both texts and set the width to Fill.
- Set the Gap to 30.
Fill and Fit Content
When using stacks, it is recommended to use Fit or Fill and avoid using Fixed sizes.
- Fit lets you set a container to the size of its inner elements.
- Fill lets you set inner elements to the full width of the container.
- If your container is not a stack, the alternative is to use 100%.
Stacks Everywhere
Web design tends to be very dynamic since it has to respond to an endless number of screen sizes. That’s why it’s generally not a good idea to use Fixed sizes. As you get more comfortable with stacks, you’ll want to use it everywhere.
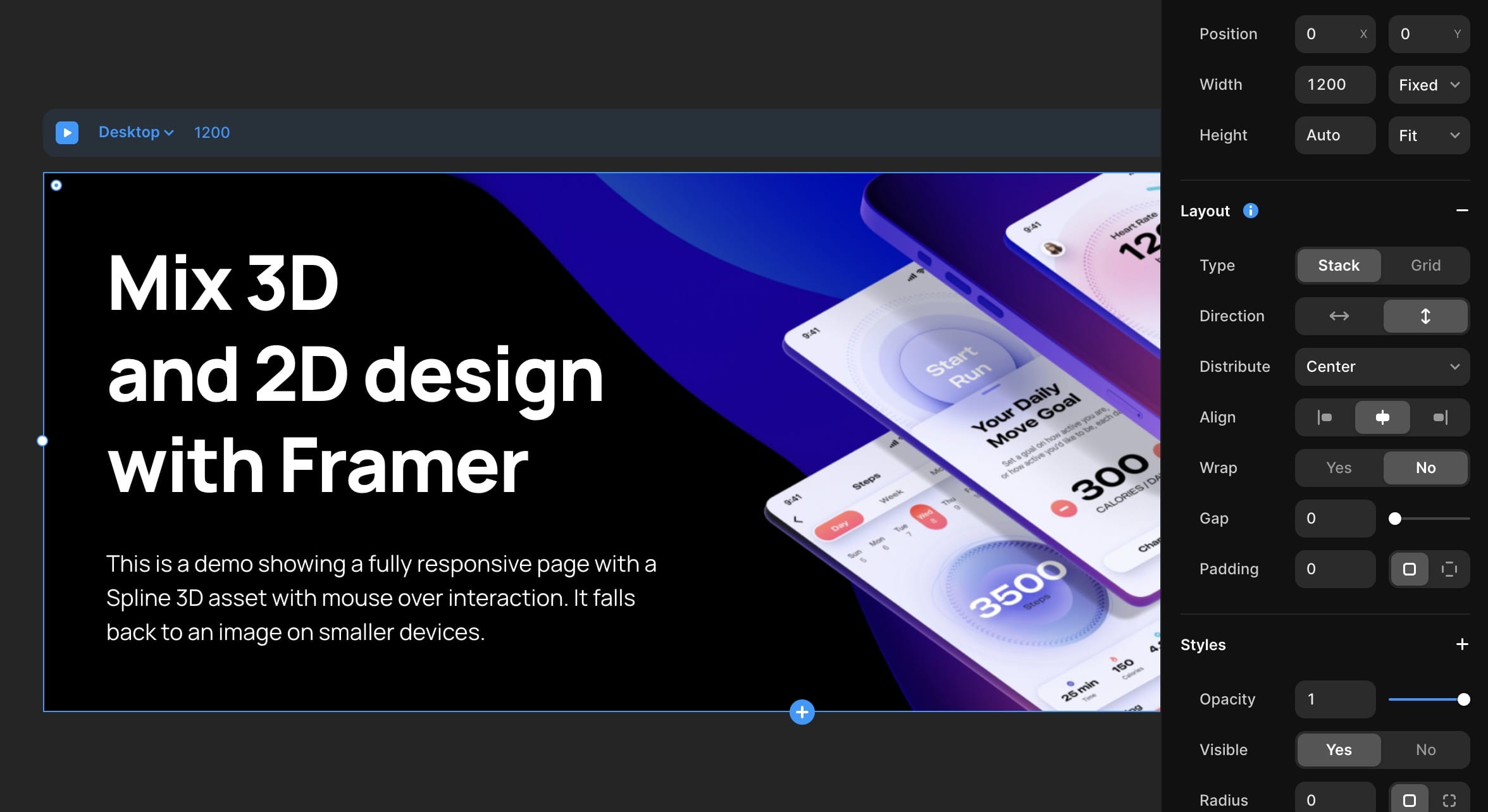
- Select the whole Desktop and set to Layout. Set the height to Fit Content and Gap to 0. This will automatically adapts as new content gets added.
- Select the Hero container and set the width to 100%.
- Select Rows and set Height to Fit Content.
Change Hero to Stack
Let’s turn the Hero container to a stack so that we can make it more adaptive across breakpoints.

- Select Hero and set to Fit Content. This will lose the constraints.
- Set the Padding to 100, 50, 100, 50 and Alignment to Left.
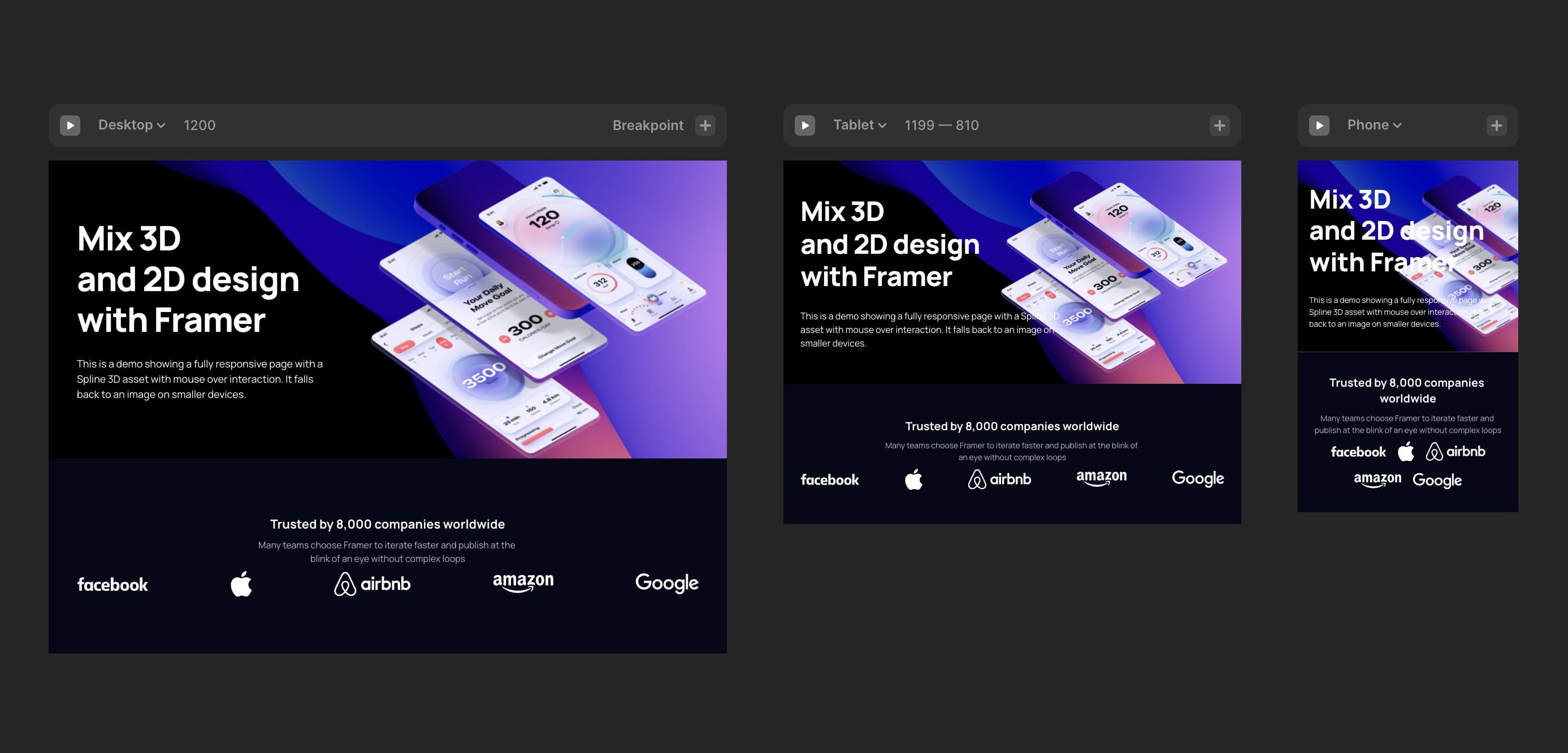
Paddings and Breakpoints
As a rule, the paddings will differ depending if it’s on a desktop, tablet or phone.

- For Tablet, set the padding to 100, 30, 100, 30
- The Phone is special, since that’s when the content starts to be larger than the screen width. As a result, you want to set the Rows width to Fill.
- Set the Phone’s padding to 80, 20, 80, 20
Now your site will adapt well no matter the screen size.
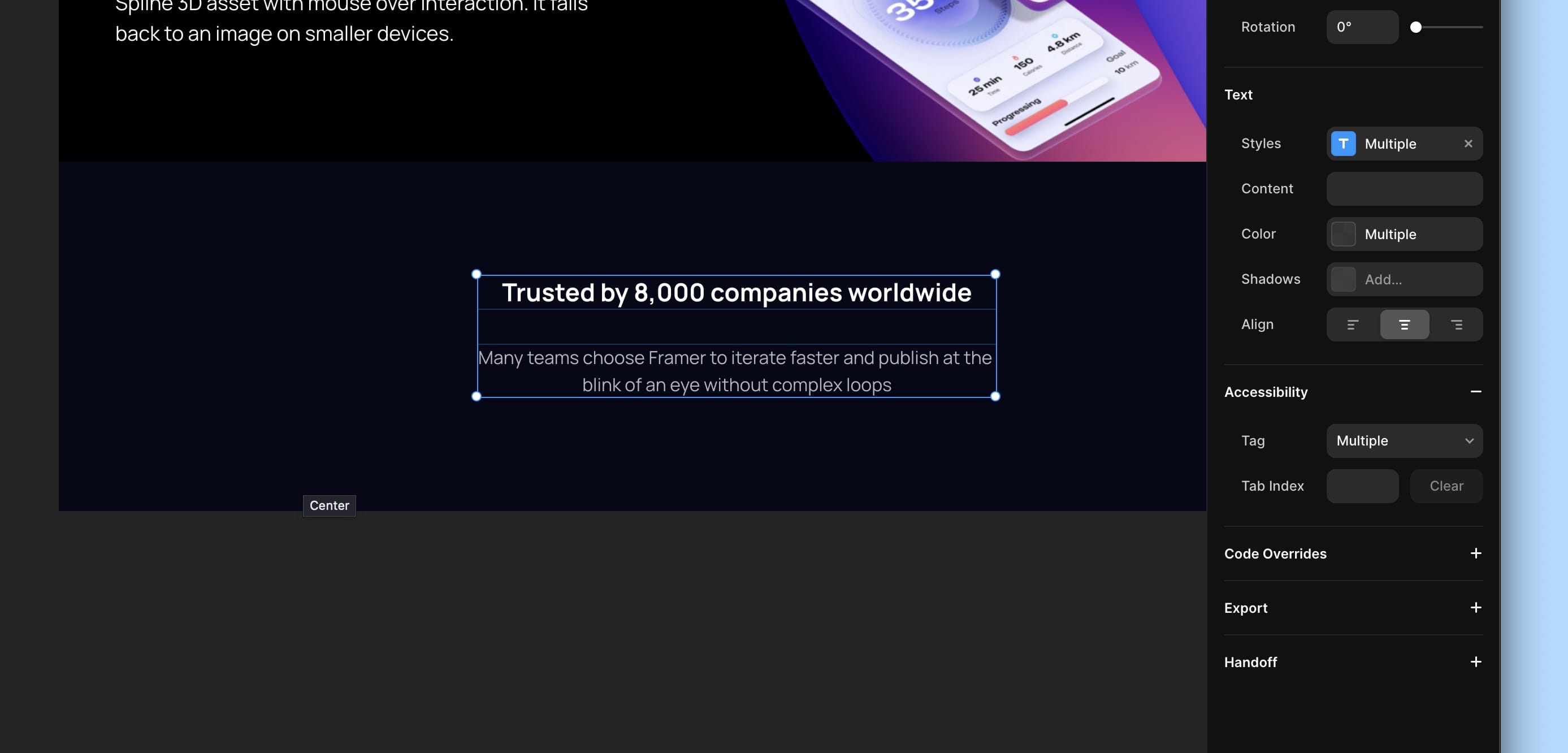
New Section and Styles

- Duplicate the Hero container. Rename to Features.
- Change background color to #070818.
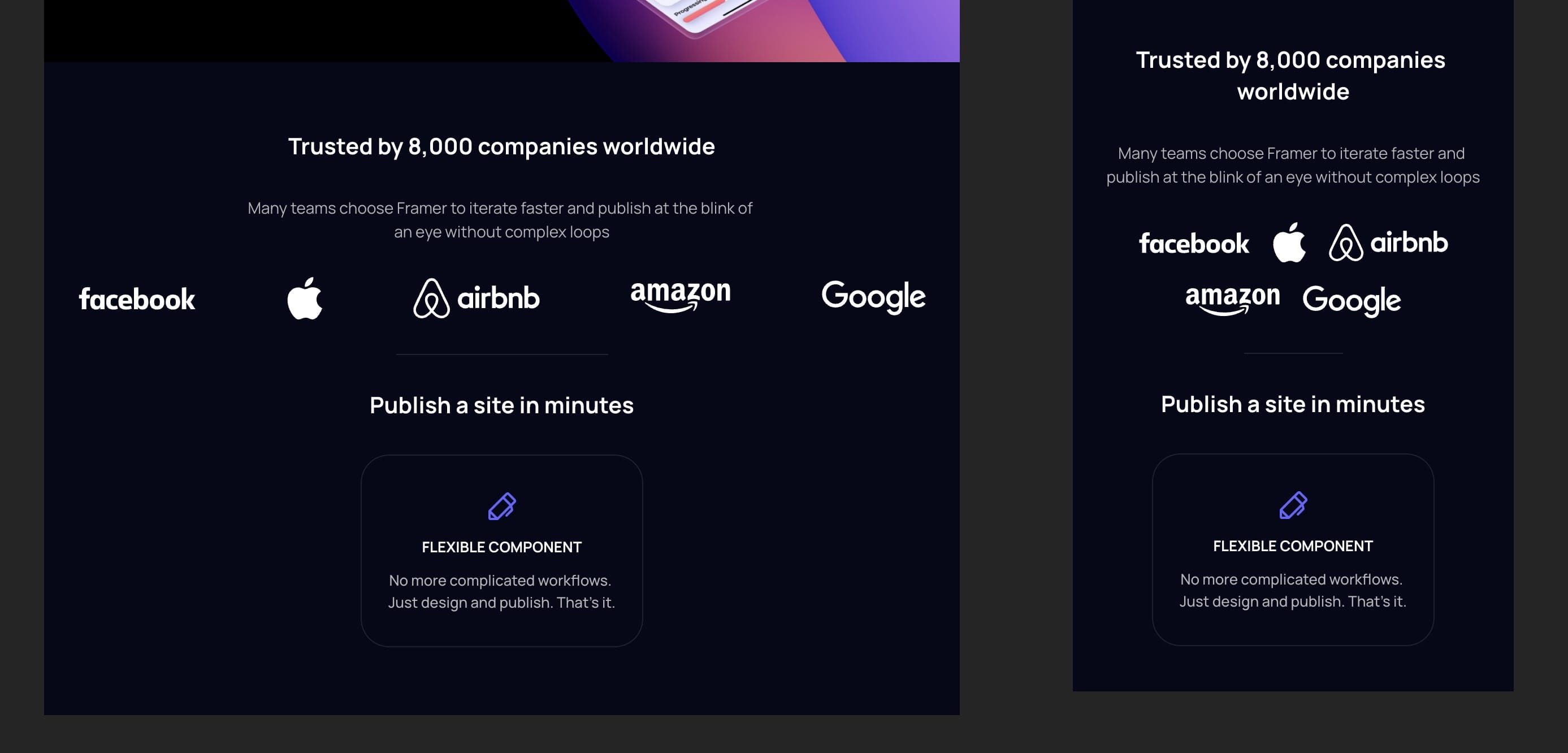
- Set the title to “Trusted by 8,000 companies worldwide" and change to H3, white, 22 L, 20 M, 20 S.
- Set the paragraph to “Many teams choose Framer to iterate faster and publish at the blink of an eye without complex loops”. Create a new style Footnote, Medium white 70%, 16 L, 14 M, 14 S.
- Set the width for the second text to 460. For Phone, set to Fill.
- Set gap to 30.
Space Between and Wrap
When the length of the content exceeds the screen width, you can use Space Between to use the full width as much as possible. Also, you can use Wrap to move to new lines for smaller resolutions, similar to lines of texts.

- Copy all the logo files and paste to Framer.
- Select and Frame them and move inside Features.
- Set width to Fill and height to Fit Content. This will automatically set the Layout features.
- Set Space Between and gap to 20.
- Sometimes, assets may seem too big for smaller screens. Select all logos and resize to height 38 for Tablet, 36 for Phone.
- Move the Apple logo to second.
Icons
Framer provides a lot of incredibly useful preset components for icons, images and forms that makes working with dynamic content effortless.

- Create a Frame of width 25%, height 1, white 10%.
- Add a text “Publish a site in minutes”, set to Section Title.
- Click on Insert and select Phosphor icons 32x32, change Name to Pen, color #FF8585.
- Add a text “Flexible Component”. Create new style Caption 2, bold, white, uppercase. Size 14 for L, 13 for M and S. Line 150%.
- Add a text “No more complicated workflows. Just design and publish. That’s it.” Create a new style Caption, medium, white 70%, 14 for L, 13 for M and S. Line 150%.
- Select all three elements and create Frame. Rename to Feature.
- Change width to 250 and height to Fit Content, padding 30, 20, 30, 20, corner 25, Fill black 40%, border white 10%.
- Set the texts to width Fill, align Center.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
Subtitles
Assets
1
Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
4:06
2
3D Animation and Text Styles
Make your layout adaptive for desktop, tablet and mobile and apply multiple text styles
11:56
3
Stack and Adaptive Layout
Learn how to work with Fill, Fit and spacing rules to keep your layout adaptive
17:06
4
Components and States
Design reusable and interactive components with variables and transitions
15:33
5
Top Bar Menu Animation
Create a custom hamburger menu with animation, variants and adapted for mobile
18:29
6
Scroll Parallax
Make an awesome parallax effect with elements moving at different speed
22:49
7
Appear Animation
Animate an intro with delay when the view appears and apply opacity, offset and 3D transform
17:03
8
Overlay and Forms
Design a signup modal that transitions over your current UI and add pricing cards to the site
17:58
9
Pages and Breakpoints
Link your buttons and components to multiple pages of your site
16:37
10
CMS and Content
Use the CMS to populate the content and collaborate with editors on the team
25:00
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
39 courses - 184 hours

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
