3D Animation and Text Styles
Add to favorites
Make your layout adaptive for desktop, tablet and mobile and apply multiple text styles
Play video
Build a 3D Site Without Code with Framer
Create New Project
When you create a new project from your dashboard, you’ll start with a basic template that includes a few pages with minimal content and a basic top menu. This is fully functional. You can preview by clicking on the Play button and you can start navigating around.

- To begin, let’s remove the Top Bar. We’ll get back to this later. I always prefer to start from scratch in order to really understand each step.
- Rename the file to My 3D Site
Hero Container
Let’s start by creating a Frame that will house our hero content. This is a crucial portion that showcase exactly what your site is about. Many choose to create beautiful presentations in a form of animations or static visuals and add a large title, description and a main button.

- Create a Frame (F) and draw to fill the whole space below the menu.
- Set Fill to Image and Upload the hero-bg.jpg file.
- Rename the layer to Hero.
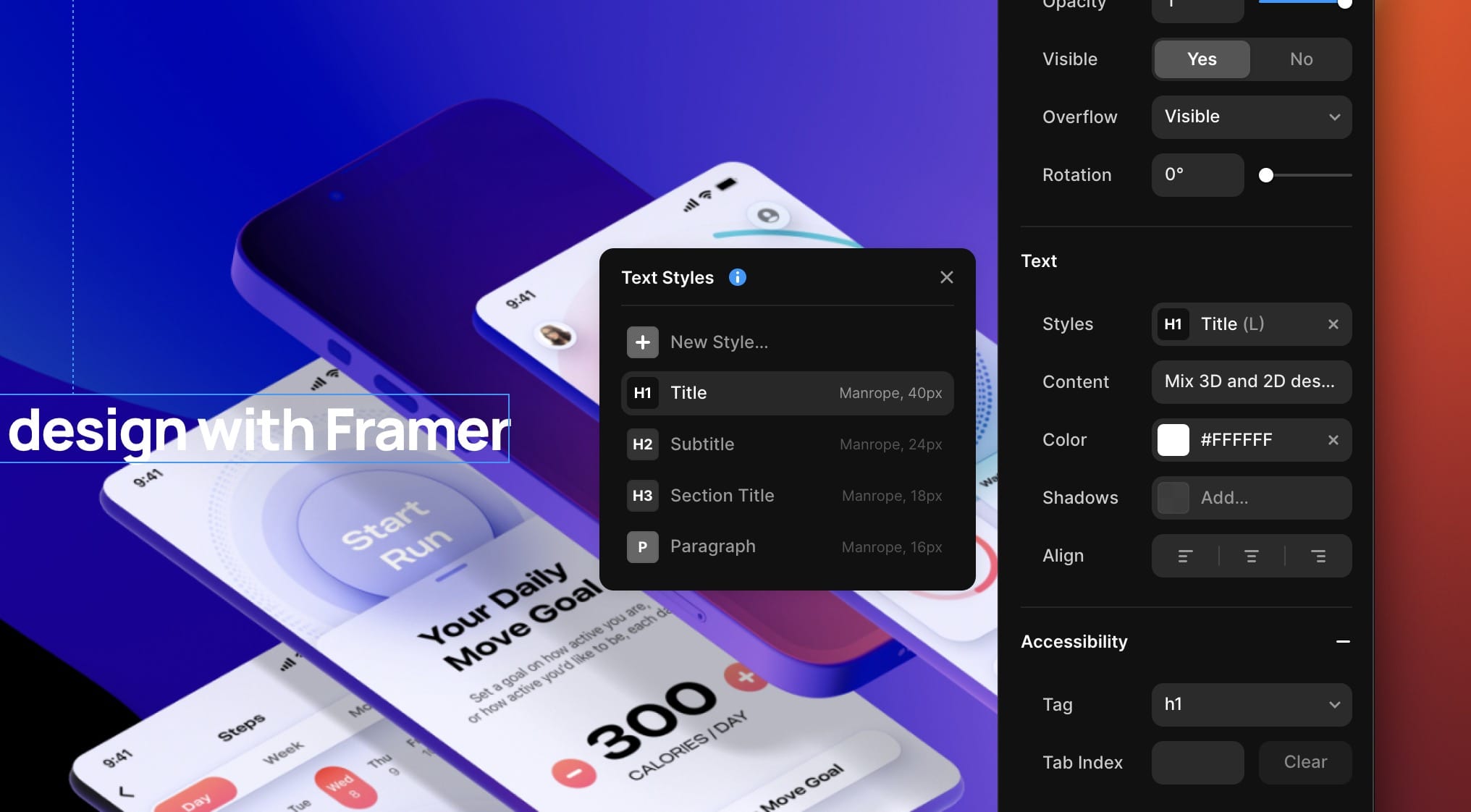
Text Styles
Now it’s time to create the texts that go with the image. The default text styles use Inter but you can customize to custom fonts, including from Google Fonts.
- Create a Text “Mix 3D and 2D design with Framer”. Width 460.
- Select the H1 Title style.
- Click on Edit and change the font to Manrope.
- Change the size to 60 for L, 48 for M, 38 for S. This effectively adapts the font size based on the minimum width of the screen.
- Change the Color to white.

Paragraph
- Duplicate the Title and change the text style to Paragraph.
- Change the text to “This is a demo showing a fully responsive page with a Spline 3D asset with mouse over interaction. It falls back to an image on smaller devices.”
- Set the Font to Regular 18, white. Set 16 for Breakpoint M, 14 for S. Line: 150%.
Breakpoints
When you design a site, it is always recommended to use breakpoints at 3 different categories of resolutions: Desktop, Table and Mobile. Currently, the standards for all three are: 1200, 810 and 390 respectively. From here, you can see how your text styles and layout is affected at different resolutions.

Constraints
By default, design tools use absolute positioning paired with constraints. You can set consistent distances from the borders for all resolutions. This makes your layout adaptive.
- Select the 2 texts and group them by using Add Frame (Cmd + Enter)
- Set the Constraint to 130 top, 50 left
While this is great for grouped elements, it’s not very good for multiple elements that need to be stacked. Let’s explore that in the next section.
3D Embed
In Framer, you have access to powerful components for icons, forms, audio, video and even embed, which lets you include any third-party elements like YouTube videos and 3D assets from Spline.
- Insert (I) and type Embed.
- Set Position Type to Absolute.
- Set the constraints to 0 on all sides.
- Use the Embed URL: https://my.spline.design/framercopy-bd9e7275da55ebaf7252e8a0e4e0055f/
- Set the z-index to 0. Boom! You now have a functional 3D asset!
- Remove the Image background.
- Lock this layer so that you can easily select the layers above.
Text Shadows and Mask
To help with the contrast, you can add a drop shadow to your text or position your asset.
- Select the Title and Text and set a drop shadow to Y 10, Blur 20, black 50%.
- This might not be enough, specially on the Phone.
- Create a Frame of height 400, Constraints left, right, bottom to 0. Make sure to reset Overrides for Tablet and Phone. Set the Gradient to top black 0%, bottom black 100%. Set Z-Index to 0 and move above Embed. Also, it helps selection to lock this layer.
- From Styles, Add Pointer Events and set to None. This will ensure that it won’t block the interaction of the 3D Embed.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
Subtitles
Assets
1
Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
4:06
2
3D Animation and Text Styles
Make your layout adaptive for desktop, tablet and mobile and apply multiple text styles
11:56
3
Stack and Adaptive Layout
Learn how to work with Fill, Fit and spacing rules to keep your layout adaptive
17:06
4
Components and States
Design reusable and interactive components with variables and transitions
15:33
5
Top Bar Menu Animation
Create a custom hamburger menu with animation, variants and adapted for mobile
18:29
6
Scroll Parallax
Make an awesome parallax effect with elements moving at different speed
22:49
7
Appear Animation
Animate an intro with delay when the view appears and apply opacity, offset and 3D transform
17:03
8
Overlay and Forms
Design a signup modal that transitions over your current UI and add pricing cards to the site
17:58
9
Pages and Breakpoints
Link your buttons and components to multiple pages of your site
16:37
10
CMS and Content
Use the CMS to populate the content and collaborate with editors on the team
25:00
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
39 courses - 184 hours

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
