UI Sound Design
Add to favorites
Importance of sound in UI design
UI Design Handbook
1
UI Design Aesthetic
3:52
2
Design for accessibility
1:59
3
Localization
1:14
4
Color Selection
5:06
5
Pick Fonts
3:35
6
Font Managers
2:06
7
Icon Organizer
2:59
8
UI Sound Design
4:25
9
Stock Images
1:29
10
Image optimization
1:46
11
Illustrations
1:38
12
Realistic Mockups
2:47
13
UI 3D Assets
2:29
14
Introduction to Animations
5:09
15
UI Animation Resources
1:45
16
Apple Watch Faces
2:06
17
Designing for Apple Watch
4:24
18
Designing for Apple TV
1:58
19
Design for Game Center
3:43
20
Designing for CarPlay
1:37
21
Designing App Clips
7:05
22
Designing Widgets
3:29
23
Design Systems
1:27
24
UI Kits
3:33
25
Prototyping Tools
3:22
26
Voice prototyping
2:14
27
Prototyping with Code
3:01
28
Turn your Designs into Code
2:18
29
Version Control Tools
2:12
30
Developer Handoff
1:05
31
Color Theory
10:35
32
Dark Interfaces
3:53
33
Icons
10:32
34
Background Patterns
5:41
35
Typographic Scales
2:40
Why is sound important?
Your sound can be sculpted in your own signature sound so people can recognize your app without even seeing it, giving your app its own “hook”. When the sound gives the right impression, you win a lot with a small amount of effort. In this chapter we’ll be teaching you how to find and create great UI sounds and when to use them for maximum effectiveness.

Positive Actions
Anything that requires a bit of effort, but that is rewarding or beneficial to the user. Some examples are liking, sharing something or creating a task. A fun animation and whimsical sound should be played for those cases.

Realistic Actions
Use realistic sounds when you need the user to feel like they are actually using a real version of its digital counterpart. For instance, the shutter sound for when you take a photograph on your phone.

Destructive Actions
In a similar fashion, the destructive actions give confirmation that something was removed. In some circumstances, people take pleasure in deleting things as it makes them feel in control.
Apple famously spent a lot of time creating a paper shredding animation when you delete an item in Passbook. Those were the good old days.

Material Design
The Material design system explains many type of sounds. These include sound as feedback, as decoration, hero sounds, notifications and much more.

Design Files
Design Files has a neat library of UI sounds. Here, you can find different type of sounds such as click, pop, tadah, woosh as well as error sounds.

Appsounds
Appsounds is a great-quality sound library that you can use for games and all kinds of digital products. It is well divided for easy search and preview of sounds. You can just pick your sound and paste it into your project.

Facebook Soundki
An excellent and free package from the designers at Facebook.

Freesound
Freesound has an overwhelming number of sounds. It requires a free account and needs quite a bit of searching, but you will be rewarded by little gems that you won’t find anywhere else. Don’t forget to use the Advanced Search feature with a duration of 0 and 1 second.

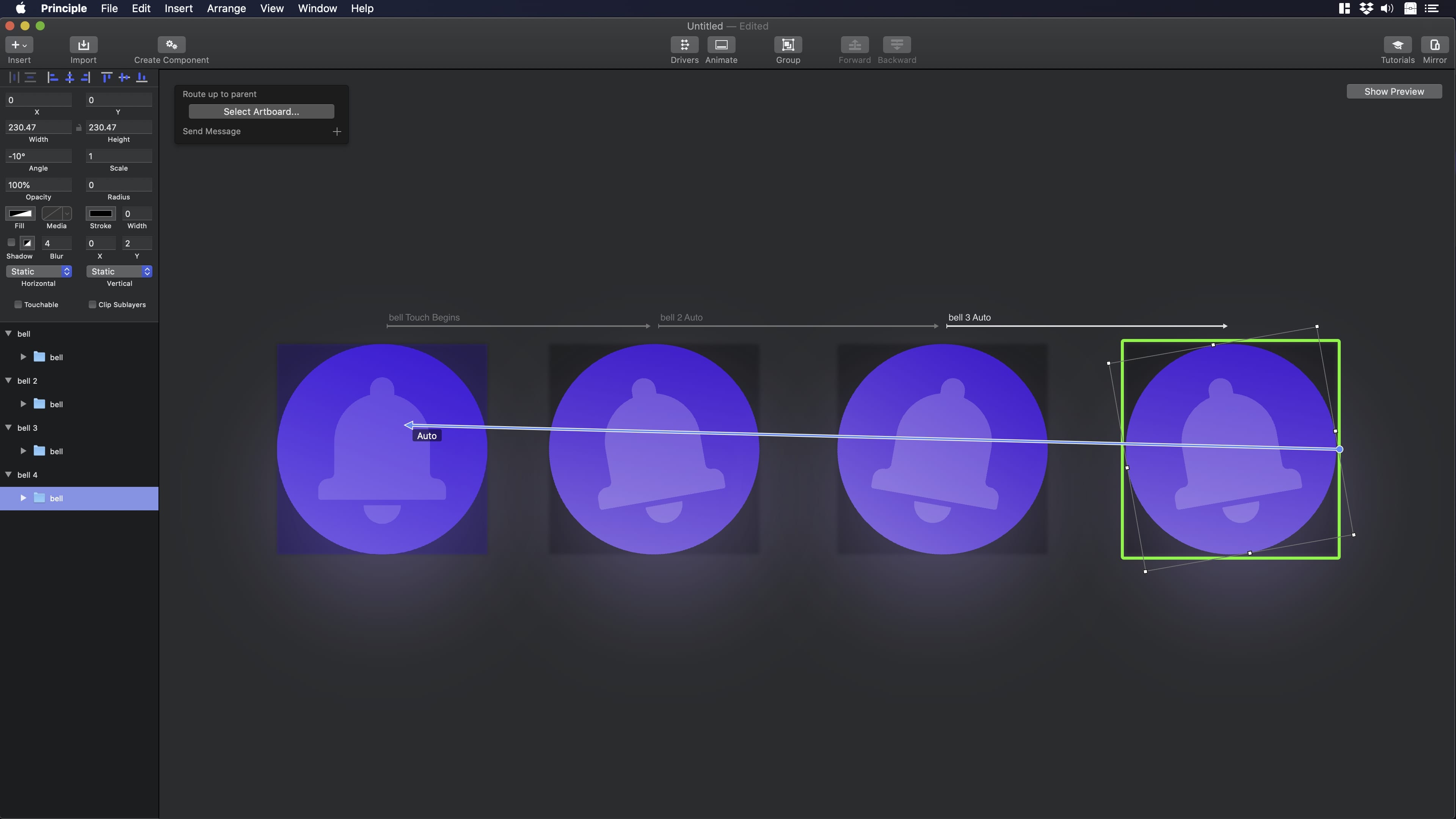
How to add to a UI sound to your animation
Let's open our Figma file and import the assets to Principle.

Now, we are ready to import the assets from Figma to Principle. To do so, let's go to Principle and head over to the tab bar. In import, select Import from Figma.

Go to the toolbar and click on Create a new component. Make sure to call this new component Bell. This first animation will be inside a bigger animation and it will respond to a different time.

Inside the first component, let's add our first trigger. Select the main folder and click on the action icon.

Now, select the component and then, select the option Touch Begins.

Next, point the interaction to the same asset.

This action will generate a duplicated asset and it will be named Bell 2.

In Bell 2, select the bell asset and change its angle to -10.

Now, repeat the same process for Bell 2. Click on the action button in Bell 2, select Auto and point the interaction to the same asset.

This will generate a third version of the asset. On that new version, change the angle of the Bell to 10.

Now, let's repeat the last step. This creates a forth version of the bell and we can give it an angle of -10.

For Bell 4, let's add a new action. Select Auto and point the action to Bell 1 so we can close the animation cycle.

You will notice that at the bottom of the UI there is a timeline which is directly related to the arrows that are on top the assets. This interface on the bottom will help us to work on the animation in more detail.

Next, go to the bottom of the UI and squeeze the time layer to half. So, we can adjust the time of each of the interaction to 0.50 (half a second) for all the interactions. Make sure to select the button Back to Parent.

In the main animation, select the component. You will notice that next to the asset there are some small gears, rename it to Group. Select the action button and choose the Tap option over the same asset, so it can generate a duplicate.

In the new frame, select Ellipse 2 and rotate it to 360 degrees.

Now, let's add the sound file to the interaction. You only need to drag and drop the sound file to the canvas.

Principle will represent the audio file as a gray square, we need to hide that square. To hide that square, put the opacity to 0 and put it at the bottom of the layer list.

Let's create a new action. Select Auto and point to the first art board. Like that we can close the loop.

Now that the cycle is closed, open the timeline and extend the time of the asset to two seconds so it can match the time of the UI sound.

You will see that the cycle will go back to 0. Like that it will close the loop. 
Conclusion
It's important to remember that the sound that you choose will play a big part in how your app is recognized. It will be the voice that represents your product, so take advantage of that and create the best UI sound for your app.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ui-design-handbook-ui-sound-design
1
UI Design Aesthetic
Learn about UI design aesthetics.
3:52
2
Design for accessibility
Learn about accessibility in design.
1:59
3
Localization
Read more about the importance of localization.
1:14
4
Color Selection
Select colors for your projects
5:06
5
Pick Fonts
Select the most suitable fonts for your design.
3:35
6
Font Managers
Manage your fonts more efficiently.
2:06
7
Icon Organizer
Organize your icons in a better way.
2:59
8
UI Sound Design
Importance of sound in UI design
4:25
9
Stock Images
Find the right images for your UI
1:29
10
Image optimization
Optimize your images to improve performance.
1:46
11
Illustrations
Add illustrations to your design project
1:38
12
Realistic Mockups
Resources to add realistic mockups to your design.
2:47
13
UI 3D Assets
Work with 3D assets in your design projects
2:29
14
Introduction to Animations
Learn about basic animations in UI design.
5:09
15
UI Animation Resources
List of tools and resources for UI animation.
1:45
16
Apple Watch Faces
Create customizable watch faces for the Apple watch
2:06
17
Designing for Apple Watch
Getting started with Apple Watch Design
4:24
18
Designing for Apple TV
Learn the basics steps to design for Apple TV
1:58
19
Design for Game Center
Learn how to design for Game Center
3:43
20
Designing for CarPlay
Learn the basics of designing for CarPlay
1:37
21
Designing App Clips
Learn how to design app clips for iOS
7:05
22
Designing Widgets
Design widgets for your applications.
3:29
23
Design Systems
Create design systems for a better workflow.
1:27
24
UI Kits
Learn more about UI Kits and where to find them.
3:33
25
Prototyping Tools
Learn about prototyping tools.
3:22
26
Voice prototyping
Take a look at voice prototyping.
2:14
27
Prototyping with Code
Read more about prototyping with code.
3:01
28
Turn your Designs into Code
Learn how to turn your Designs into Code.
2:18
29
Version Control Tools
Share and synchronize your files with your team
2:12
30
Developer Handoff
Learn more about developer handoff.
1:05
31
Color Theory
Understand color theory to select the best color themes for your application.
10:35
32
Dark Interfaces
Add dark mode to your application.
3:53
33
Icons
Learn more about UI icons.
10:32
34
Background Patterns
Create beautiful background patterns.
5:41
35
Typographic Scales
Learn more about typographic scales.
2:40
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Daniel Nisttahuz
Senior Product Designer at Design+Code
Motion Designer @Design+Code
7 courses - 12 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Create a Promo Video in After Effects
In this course we will show you how to create a promo video using After Effects.
2 hrs

Animating in Principle
Learn how to animate interactive user interfaces from Figma to Principle. Get to design the app flow for multiple screens, interactions, and animations. At the end of the course, you will have a beautiful prototype that you can share with stakeholders.
1 hrs

Video Editing in ScreenFlow
Learn different techniques, transitions actions and effects to edit a video using Screeflow
1 hrs

Motion Design in After Effects
Learn animation and motion design with After Effects
3 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
