Create a Widget
Add to favorites
Add widget to your existing SwiftUI project with custom data
SwiftUI Handbook
1
Visual Editor in Xcode
5:42
2
Stacks and Spacer
6:26
3
Import Images to Assets Catalog
5:16
4
Shapes and Stroke
6:26
5
SF Symbols
4:23
6
Color and Image Literals
4:28
7
Sidebar
6:19
8
Toolbar
4:04
9
Image View
3:16
10
Safe Area Layout
3:17
11
Text View
6:31
12
Custom Fonts
3:29
13
Max Width and Frame Alignment
3:17
14
Shadows and Color Opacity
5:05
15
Mask and Transparency
4:04
16
Clip Shape and Smooth Corners
2:27
17
Tab View Pagination
2:18
18
Animation States
4:51
19
View Transitions and Animations
3:23
20
Animation Modifier and Timing
6:05
21
Transform Animations
5:00
22
Tap Animation with Delay
3:34
23
Long Press Gesture
4:19
24
Drag Gesture
3:56
25
Matched Geometry Effect
7:45
26
Advanced Matched Geometry Effect
6:46
27
Swift Package Manager
4:02
28
Background Blur
3:45
29
Lottie Animation
8:34
30
Lazy Grid Layout
7:41
31
Lazy Stacks
3:50
32
Navigation View
4:07
33
Link
3:01
34
Color Picker
4:21
35
Date Picker
3:15
36
Hover Effects
5:49
37
Components
4:12
38
Binding
3:28
39
Static Data
4:09
40
Full Screen Modal
3:14
41
Hide Status Bar
1:19
42
Redacted Placeholder
3:24
43
Horizontal Scroll with rotate3DEffect
6:41
44
Animation Repeat, Delay and Speed
4:49
45
Tab Selection from Child View
4:01
46
Status Bar Size with GeometryReader
3:31
47
Modal Presentation
2:18
48
Remote Images
3:15
49
Dismiss custom modal
3:18
50
Iterating Over an Array
2:42
51
Switch Statement
2:25
52
Format Date
4:53
53
UserDefaults
2:59
54
Hide Keyboard
2:22
55
Play Video with AVPlayer
3:13
56
Controls with AVPlayer
5:12
57
OnScroll listener
3:31
58
Link from a Text
3:06
59
Share Sheet
2:30
60
Strings in Swift
3:51
61
Xcode Playground
2:06
62
AppStorage
2:29
63
Action sheet
3:21
64
TabBar scroll to top
6:57
65
TabBar to root View
6:16
66
Status bar background on scroll
3:39
67
Create a Widget
1:38
68
ContainerRelativeShape
2:54
69
WidgetFamily sizes
3:06
70
SwiftUI Picker
4:17
71
Conditional modifier
4:26
72
Load Safari Inside App
3:54
73
Markdown with AttributedString
2:55
74
AttributeContainer
2:59
75
AsyncImage
2:44
76
Format Date with Formatted
2:30
77
List Row Separators
3:00
78
Swipe actions
4:35
79
Searchable
4:06
80
Light and Dark Modes
2:35
81
Canvas
8:37
82
Animations with TimelineView
10:50
83
SecureField
0:27
84
Background Animation with Gradient
2:21
85
Inner Shadow
1:55
86
SF Font Width Styles
0:42
87
Multiple Blending Modes
1:01
88
Circular Text on Path
2:55
89
View That Fits
0:36
90
Navigation Stack
5:04
91
Half Sheet
2:11
92
Charts
1:41
93
Grid Layout
9:08
94
SVG to SwiftUI
8:09
95
Detect Screen Size
1:30
96
Custom Layout
8:41
97
Radial Layout
7:19
98
AnyLayout Transition
3:30
99
Core Location in SwiftUI
100
Radial Gradient Button Animation
3:14
101
SF Symbols 5 Animations
102
Phase Animator in SwiftUI
2:45
103
Keyframe Animator in SwiftUI
4:08
104
Specific Corner Radius
105
Metal Shaders in SwiftUI
106
Observable Models
107
SwiftData Persistence
108
Embed 3D Assets from Spline
4:25
109
Embed Animated Assets from Rive
3:33
110
Gradient Text
1:17
111
Expanding View
9:40
112
Mesh Gradient in SwiftUI
4:45
113
Parallax ScrollView
6:17
114
Navigation Transition in SwiftUI
5:32
115
Text Transition with Text Renderer in SwiftUI
7:18
116
Font Weight Animation in SwiftUI
3:29
117
Ripple Visual Effect Interaction with Metal Shader
3:30
118
Custom View Modifier in SwiftUI
2:39
119
Progressive Blur in SwiftUI
4:29
120
Numeric Text Animation using ContentTransition
121
Image Gallery, HueRotation and Swipe Gesture
24:45
Adding the widget extension
To add the widget target to your Xcode project, go to the menu bar and select File > New > Target.

Within the presented modal, select Widget Extension under the Application Extension group and click Next.

Add a name for the extension. Check the Include Configuration Intent box if you want your widget to support user customization, then click on Finish.

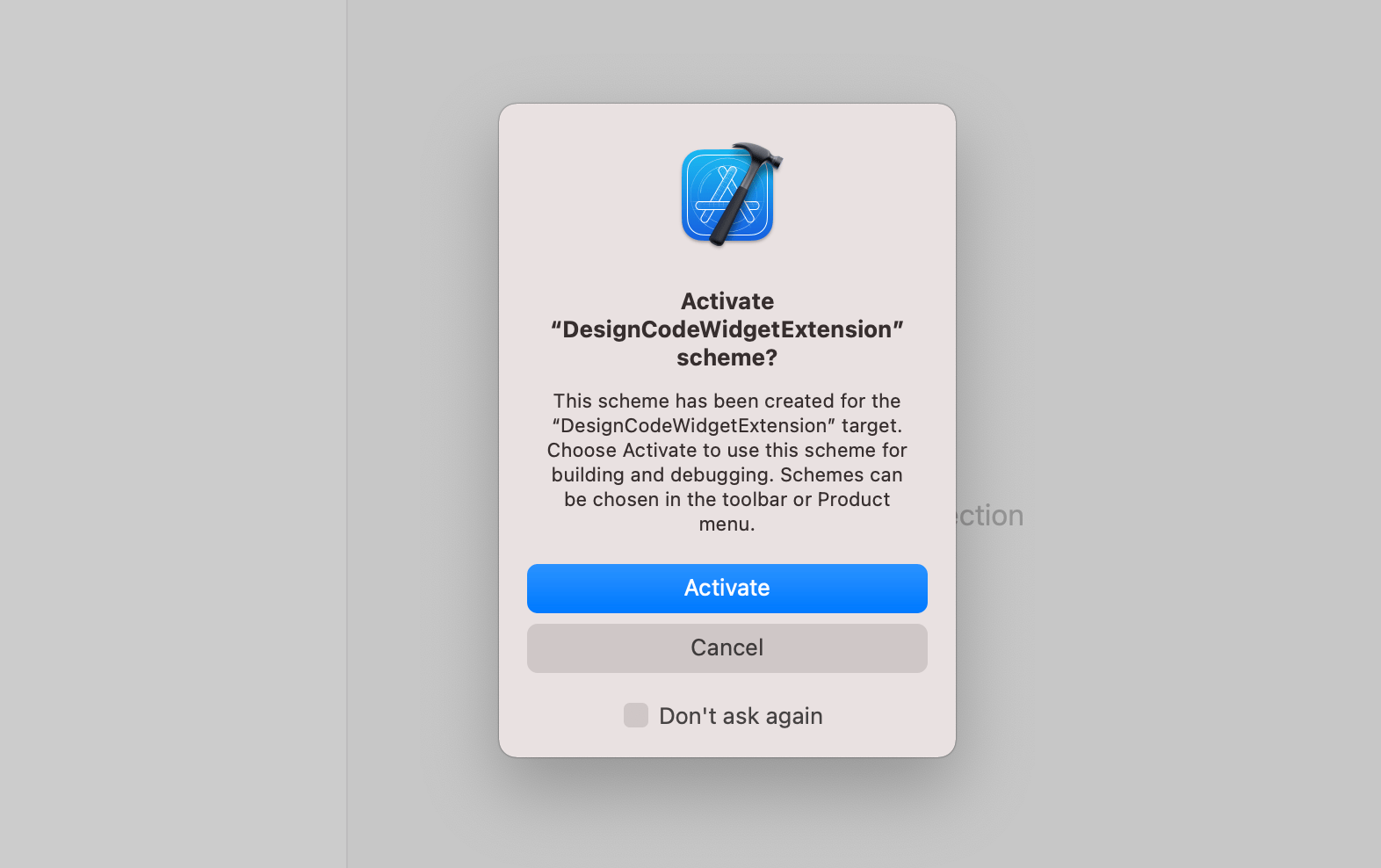
In the presented prompt, select Activate.

Sample widget
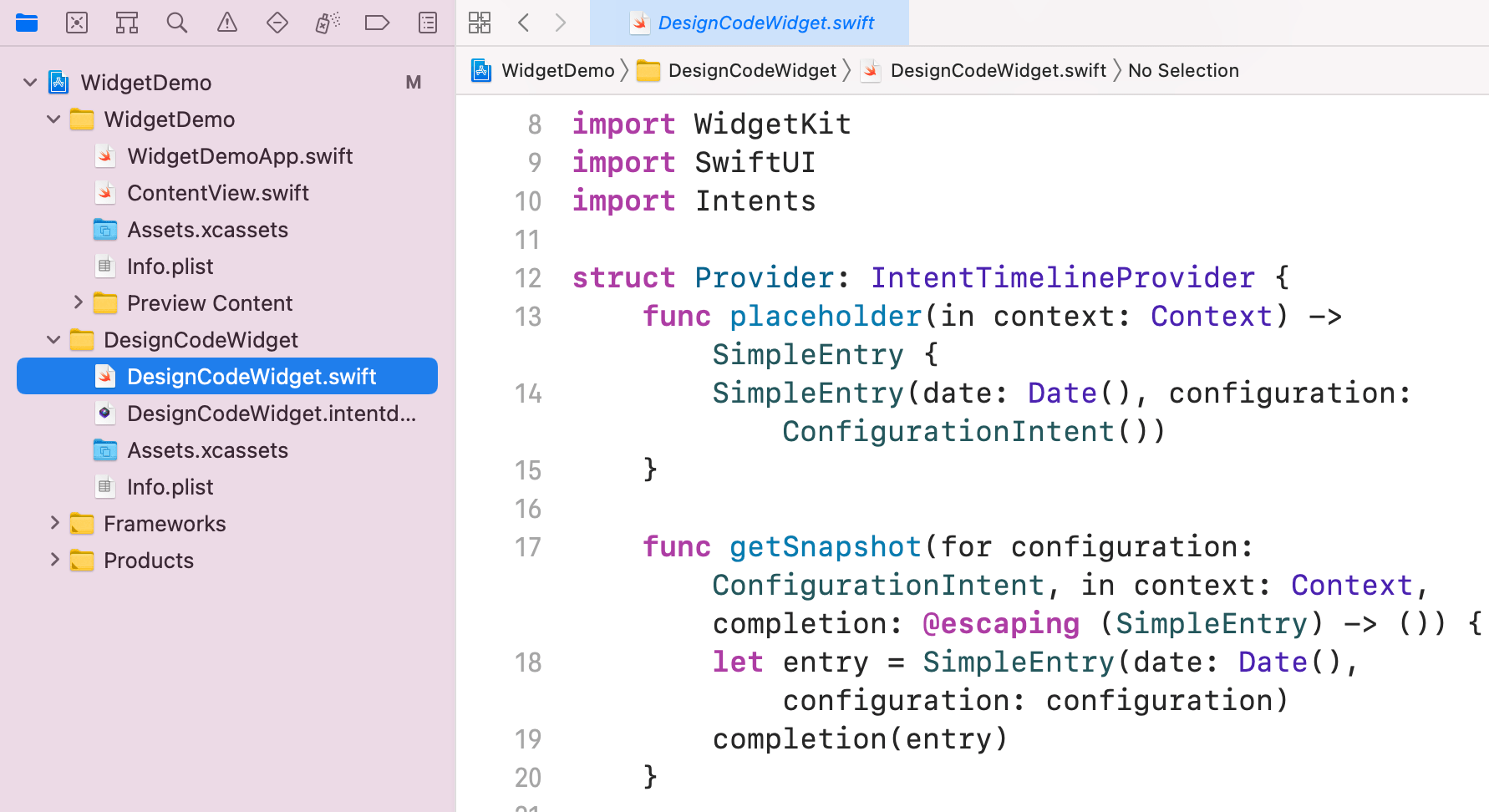
On the project navigator, a new folder will be created matching the name of the widget extension. Click on that and go to the Swift file with the same name.

This is the sample code for the widget provided by Apple. To preview what it looks like, click on the Resume button within Canvas. And you will be presented with a clock widget.

Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Browse all downloads
1
Visual Editor in Xcode
Design your layout using the inspector, insert menu and modifiers
5:42
2
Stacks and Spacer
Learn how to use HStack, VStack, ZStack with spacing and alignment
6:26
3
Import Images to Assets Catalog
How to import images from Figma to Xcode using PDF, PNG and JPG
5:16
4
Shapes and Stroke
How to use shapes like circle, ellipse, capsule, rectangle and rounded rectangle
6:26
5
SF Symbols
How to use system icons for Apple platforms with different size, scale and multicolor
4:23
6
Color and Image Literals
Use the color picker and images list to set your colors and images directly in the code
4:28
7
Sidebar
Learn how to create a Sidebar navigation for iOS, iPadOS and macOS
6:19
8
Toolbar
Use the Toolbar modifier to place multiple items in the navigation bar or bottom bar
4:04
9
Image View
How to work with the Image View and its resizable, aspectRatio, scaleToFit and resizingMode options
3:16
10
Safe Area Layout
How to ignore the Safe Area edges in a typical layout with a background
3:17
11
Text View
A deep dive into how to use the Text View and its modifiers such as font, color, alignment, line spacing and multiple lines
6:31
12
Custom Fonts
How to set a custom font in iOS using info.plist and the font modifier
3:29
13
Max Width and Frame Alignment
An alternative to stacks and spacer is to use frame max width and alignment to avoid the pyramid of doom
3:17
14
Shadows and Color Opacity
The most flexible way to add shadows to your UI in SwiftUI
5:05
15
Mask and Transparency
How to use mask to clip the content with opacity and gradient
4:04
16
Clip Shape and Smooth Corners
How to create a continuous corner radius, also known as super ellipse
2:27
17
Tab View Pagination
Create a simple user onboarding layout using Tab View with the PageTabViewStyle
2:18
18
Animation States
How to set up a simple animation using states, toggle, withAnimation and onTapGesture
4:51
19
View Transitions and Animations
Animate your screens using the transition modifier and preset animations
3:23
20
Animation Modifier and Timing
How to apply a different animation timing on separate elements using the animation modifier
6:05
21
Transform Animations
How to animate a card using offset, scaleEffect, rotationEffect and rotation3DEffect
5:00
22
Tap Animation with Delay
Expand and contract a button using the tap gesture with delay
3:34
23
Long Press Gesture
Detect the long press duration to expand a button and bounce back
4:19
24
Drag Gesture
Learn how to create a draggable card using DragGesture, onChange, onEnded events and the offset modifier
3:56
25
Matched Geometry Effect
Create a custom transition between views using the matchedGeometryEffect modifier, namespace and id
7:45
26
Advanced Matched Geometry Effect
Recreate the Music app transition using matched geometry effect and learn how to pass Namespace to another view
6:46
27
Swift Package Manager
How to install SwiftUI packages using the Swift Package Manager
4:02
28
Background Blur
How to apply a frosted glass sheet in your user interface using Apple's sample code
3:45
29
Lottie Animation
How to add animated assets using Lottie in SwiftUI
8:34
30
Lazy Grid Layout
Learn how to build an adaptive or fixed grid layout that expands vertically or horizontally
7:41
31
Lazy Stacks
Get better scroll performance by using LazyHStack and LazyVStack instead of HStack and VStack
3:50
32
Navigation View
Create a native navigation for your app using the nav bar, large title and swipe gesture
4:07
33
Link
Learn how to open a URL in the Safari browser and how to customize your Link
3:01
34
Color Picker
How to set and customize the native color picker in SwiftUI
4:21
35
Date Picker
How to let users pick a date and time using a dropdown wheel or a calendar style
3:15
36
Hover Effects
How to design for iPadOS pointer using hoverEffect and onHover
5:49
37
Components
How to create reusable components by using the Extract Subview option in SwiftUI
4:12
38
Binding
How to synchronize states across multiple views and set the constant for your preview
3:28
39
Static Data
Work with static data in SwiftUI.
4:09
40
Full Screen Modal
How to present a full screen modal without the sheets UI
3:14
41
Hide Status Bar
How to hide your app's status bar with or without animation
1:19
42
Redacted Placeholder
Create a placeholder UI while loading using the redacted modifier
3:24
43
Horizontal Scroll with rotate3DEffect
How to apply a beautiful 3D transform while scrolling in SwiftUI
6:41
44
Animation Repeat, Delay and Speed
How to loop and delay your animation using repeat, repeatForever, speed and delay
4:49
45
Tab Selection from Child View
How to programmatically link to another tab from any child view in SwiftUI
4:01
46
Status Bar Size with GeometryReader
Using SafeAreaInsets, you can get the height of the status bar, tab bar dynamically
3:31
47
Modal Presentation
Use the .sheet modifier to show a modal
2:18
48
Remote Images
Load images from the Internet in your SwiftUI application with SDWebImage
3:15
49
Dismiss custom modal
Create an "OnTapOutside" listener on dismiss a custom modal
3:18
50
Iterating Over an Array
Use ForEach to loop through an array in a View and in a function
2:42
51
Switch Statement
Learn how to use switch statements in Swift
2:25
52
Format Date
Transform how dates are displayed in your application by using a Date Extension and DateFormatter
4:53
53
UserDefaults
Cache your user's data with UserDefaults
2:59
54
Hide Keyboard
Use a View extension to dismiss the keyboard when the user taps outside of the keyboard area
2:22
55
Play Video with AVPlayer
Add a video or an audio player to your SwiftUI application by using AVPlayer and AVKit
3:13
56
Controls with AVPlayer
Play, pause, change the video speed, get the current time or the duration, and add subtitles to a video, all using AVPlayer
5:12
57
OnScroll listener
Use SwiftUITrackableScrollView to add a listener when the user scrolls
3:31
58
Link from a Text
Open a web page in Safari when the user clicks on a link in your SwiftUI application
3:06
59
Share Sheet
Call Apple's share sheet when the user clicks on a button
2:30
60
Strings in Swift
Learn the basics of Strings in Swift and how to manipulate them
3:51
61
Xcode Playground
Use Xcode Playground to test your Swift functions and save time
2:06
62
AppStorage
Use the newly introduced AppStorage to add to UserDefaults
2:29
63
Action sheet
Show an action sheet with multiple options for the user to choose from
3:21
64
TabBar scroll to top
Programmatically scroll to top when the user taps more than once on the the tab bar
6:57
65
TabBar to root View
Learn how to programmatically go back to the root View when the user taps on the tab item twice
6:16
66
Status bar background on scroll
Learn how to add a background color on the status bar while the user is scrolling
3:39
67
Create a Widget
Add widget to your existing SwiftUI project with custom data
1:38
68
ContainerRelativeShape
Adding an adaptive radius to a widget
2:54
69
WidgetFamily sizes
Adding support for various family sizes in a widget
3:06
70
SwiftUI Picker
Create a wheel picker using SwiftUI's built-in Picker, to allow the user to select from multiple choices
4:17
71
Conditional modifier
Learn different ways to add a conditional modifier to your SwiftUI view
4:26
72
Load Safari Inside App
Load Safari as a fullScreenCover inside of your application
3:54
73
Markdown with AttributedString
Use AttributedString to generate formatted text from markdown
2:55
74
AttributeContainer
Style AttributedStrings with AttributeContainer
2:59
75
AsyncImage
Load remote images using AsyncImage
2:44
76
Format Date with Formatted
Use SwiftUI 3.0's .formatted() function to format a date
2:30
77
List Row Separators
Customize list row separators
3:00
78
Swipe actions
Easily add swipe actions to a row in a list
4:35
79
Searchable
Effortlessly search through a list
4:06
80
Light and Dark Modes
Automatically adapt to light and dark mode
2:35
81
Canvas
Create efficient and powerful 2D drawings
8:37
82
Animations with TimelineView
Synchronize animations with timed events
10:50
83
SecureField
Create a text field with hidden text that is perfect for password fields
0:27
84
Background Animation with Gradient
Play with unit points, gradients, masking, blurs and a timer to create a beautiful gradient animation
2:21
85
Inner Shadow
Apply multiple inner shadows on a Text, SF Symbol or Shape in iOS 16
1:55
86
SF Font Width Styles
Implement SF Font Compressed, Condensed and Expanded width styles using a font extension
0:42
87
Multiple Blending Modes
Combine Difference, Hue and Overlay blend modes to create a text that has great contrast on both light and dark backgrounds
1:01
88
Circular Text on Path
Create a text that follows a circle path by using GeometryReader, PreferenceKey and calculating the angles
2:55
89
View That Fits
Use ViewThatFits to make your layout adaptive without using GeometryReader or conditions
0:36
90
Navigation Stack
Create a navigation stack list with data and multiple destinations
5:04
91
Half Sheet
Present a bottom sheet UI natively and control the sizes and drag zones
2:11
92
Charts
SwiftUI 4 makes creating charts with the Chart view easy and efficient, providing vivid visuals for data without 3rd-party libs
1:41
93
Grid Layout
Grid Layout provides developers with the power to design custom layouts, tables and grids, with control over element size and positioning
9:08
94
SVG to SwiftUI
Learn how to turn Figma shapes into SwiftUI code and create beautiful card designs with linear gradients and grid layouts
8:09
95
Detect Screen Size
Use UIScreen.main.bounds, GeometryReader, and PreferenceKey to detect and track screen sizes with SwiftUI
1:30
96
Custom Layout
Make your own designs with the CustomLayout protocol and change the point values by using affine transformations
8:41
97
Radial Layout
Create a custom radial layout by calculating the center point and radius of a view
7:19
98
AnyLayout Transition
Transition between different layouts and animate them with AnyLayout while keeping the same structure and content
3:30
99
Core Location in SwiftUI
Learn how Core Location Manager shows where a device is and its direction. Our guide helps you use it easily for compass directions.
100
Radial Gradient Button Animation
Create a custom button with radial gradients and a glow animation
3:14
101
SF Symbols 5 Animations
Dive into SF Symbols 5: Master animated icons for a dynamic, engaging app experience
102
Phase Animator in SwiftUI
Create multi-stage Animations with ease
2:45
103
Keyframe Animator in SwiftUI
Learn how to leverage SwiftUI's keyframe animator to bring your app to life with captivating animations
4:08
104
Specific Corner Radius
Learn how to create precise and unique corner radius using various techniques in SwiftUI
105
Metal Shaders in SwiftUI
Create stunning visual effects with Metal and SwiftUI
106
Observable Models
Simplify app development and eliminate boilerplate code with observable view models in SwiftUI
107
SwiftData Persistence
Learn SwiftData fundamentals - define models, set up persistence, fetch, query, and modify data with code examples
108
Embed 3D Assets from Spline
Learn how to embed 3D assets from Spline into your SwiftUI app
4:25
109
Embed Animated Assets from Rive
Learn to import animated assets from Rive as we incorporate an animated button and a background animation featuring shapes and blur effect
3:33
110
Gradient Text
Learn how to add gradient text with the foregroundStyle modifier
1:17
111
Expanding View
Learn to add an animation to an expanding view that, upon being clicked, will open up by rotating and revealing four additional views
9:40
112
Mesh Gradient in SwiftUI
How to create and animate mesh gradients using SwiftUI
4:45
113
Parallax ScrollView
Learn how to transform a basic ScrollView by adding a stunning parallax effect2
6:17
114
Navigation Transition in SwiftUI
Animate view transitions using Navigation Transition. Simpler version of Matched Geometry Effect.
5:32
115
Text Transition with Text Renderer in SwiftUI
Text and blur transitions using the new Text Renderer API in SwiftUI
7:18
116
Font Weight Animation in SwiftUI
Animate the font weight between two states across multiple lines
3:29
117
Ripple Visual Effect Interaction with Metal Shader
Create a stunning ripple visual effect for a simple card interaction using Metal Shaders and SwiftUI
3:30
118
Custom View Modifier in SwiftUI
Reuse view configurations, such as drop shadows, background styles, and overlays
2:39
119
Progressive Blur in SwiftUI
Using a component applied to a background modifier, we'll dynamically adjust the blur radius and position of the gradual blur
4:29
120
Numeric Text Animation using ContentTransition
Create smooth animations for changing numeric values using SwiftUI's contentTransition modifier
121
Image Gallery, HueRotation and Swipe Gesture
Learn to build an interactive image gallery in SwiftUI with smooth transitions, gesture controls, and dynamic animations
24:45
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Stephanie Diep
iOS and Web developer
Developing web and mobile applications while learning new techniques everyday
7 courses - 36 hours

Build Quick Apps with SwiftUI
Apply your Swift and SwiftUI knowledge by building real, quick and various applications from scratch
11 hrs

Advanced React Hooks Handbook
An extensive series of tutorials covering advanced topics related to React hooks, with a main focus on backend and logic to take your React skills to the next level
3 hrs

SwiftUI Concurrency
Concurrency, swipe actions, search feature, AttributedStrings and accessibility were concepts discussed at WWDC21. This course explores all these topics, in addition to data hosting in Contentful and data fetching using Apollo GraphQL
3 hrs

SwiftUI Combine and Data
Learn about Combine, the MVVM architecture, data, notifications and performance hands-on by creating a beautiful SwiftUI application
3 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

React Hooks Handbook
An exhaustive catalog of React tutorials covering hooks, styling and some more advanced topics
5 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs
